2022-09-10
Hacker News - Newest: ""design" "ux" "ui" "icon" "typography" "wireframe" "illustration""
Hacker News - Newest: ""tailwind" "tailwindcss" "CSS" "html""
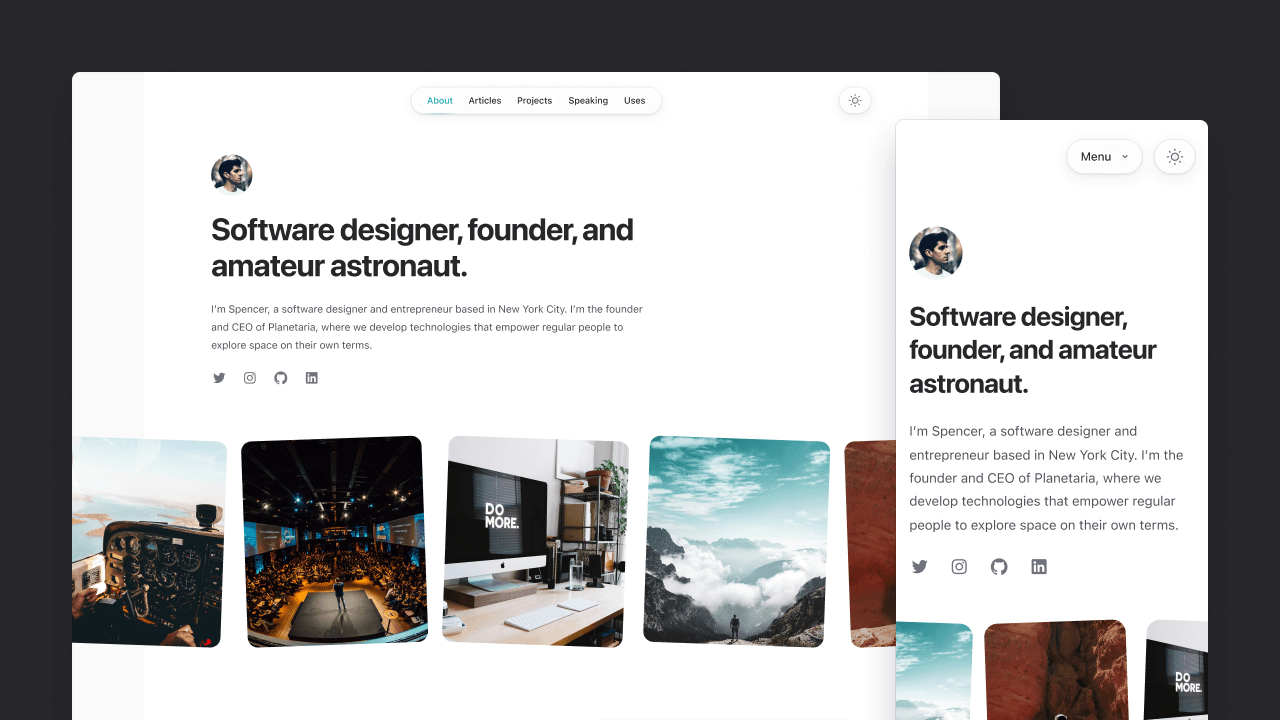
 Tailwind Spotlight
Tailwind Spotlight
Article URL: https://tailwindui.com/templates/spotlight
Comments URL: https://news.ycombinator.com/item?id=32789194
Points: 3
# Comments: 0
Seth's Blog
 What does it mean to be smart?
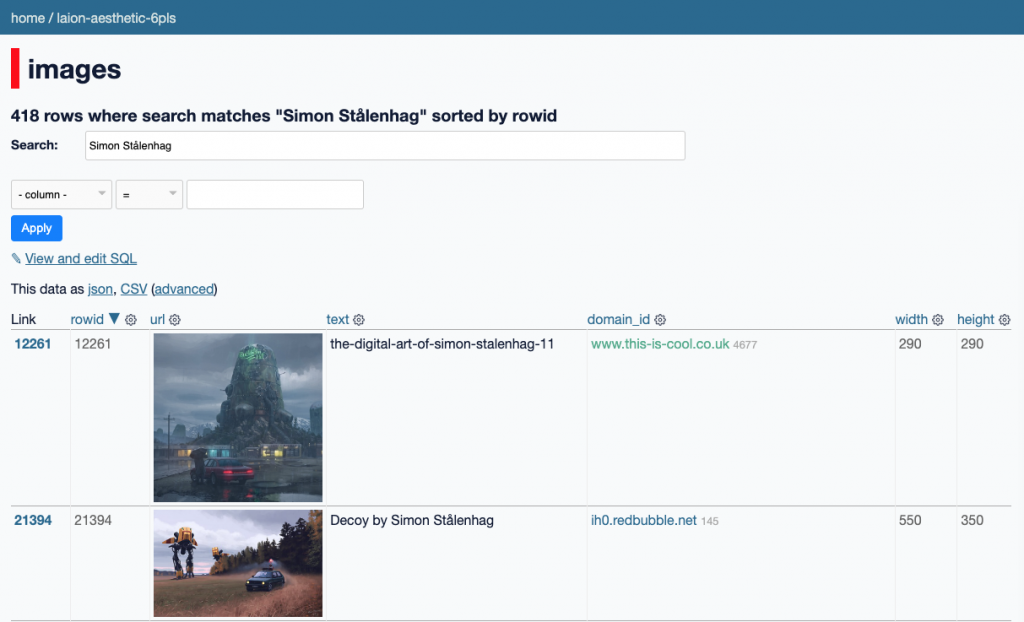
What does it mean to be smart?
You probably know that Bruce Wayne is actually Batman. That’s a secret identity that most of us are aware of. And if you’re up on pop culture, you know that the best Batman was played by the late actor Adam West. Visit the visual search engine Lexica, though, and you’ll see that it knows that […]
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
GitHub Copilot Boosts Productivity
Article URL: https://www.i-programmer.info/news/90-tools/15706-github-copilot-provides-productivity-boost.html
Comments URL: https://news.ycombinator.com/item?id=32788291
Points: 2
# Comments: 0
daverupert.com
Vibe Check №20
August brought about some pretty sweeping changes. Kids are going back to school and I’ve found myself stepping back from some commitments.
Running out of spoons
This month I ran out of spoons. Neck-deep into starting a company and feeling that ambient stress, I realized I’m running out of available bandwidth. This manifests in tiredness, grumpiness, back pain, etc. I made the tough decision to step back from some extracurricular activities: a podcast, Open UI, my DnD group, and a handful of other obligations.
A lot of it comes down to something I mentioned in my post about PARA, the idea that projects have an end date. Almost everything I do ends up being an open-ended project. I need to reset a bit to hedge against that tendency.
Twitter overhaul
In the interest of protecting the spoons …
2022-09-09
Hacker News - Newest: ""tailwind" "tailwindcss" "CSS" "html""
Ask HN: What happened to vanilla HTML/CSS/JS development?
I'm not a web developer, but I dabble in it because I find it interesting. I went through some courses like The Odin Project and others to learn the basics of HTML/CSS/JS, and I thought it made a lot of sense: HTML structures the page, CSS handles the style, and JS handles the functionality.
However, after working for software companies for a few years, it seems like almost nobody uses these technologies in the way they're presented on websites like w3schools to make web applications. Instead, they use component-based frameworks like React. To me, these frameworks seem way more complicated than HTML/CSS/JS, and I don't understand what problem they're trying to solve. What makes the trade-off of all that extra complexity and abstraction worth it? Aren't HTML/CSS/JS perfectly fine and time-tested tools for web development on their own?
Comments URL: https://news.ycombinator.com/item?id=32780191
Points: 294
# Comments: 376
 Critical CSS? Not So Fast
Critical CSS? Not So Fast
Article URL: https://csswizardry.com/2022/09/critical-css-not-so-fast/
Comments URL: https://news.ycombinator.com/item?id=32777886
Points: 88
# Comments: 62
Hacker News - Newest: ""design" "ux" "ui" "icon" "typography" "wireframe" "illustration""
 A Web UI for Stable Diffusion
A Web UI for Stable Diffusion
Article URL: https://github.com/AUTOMATIC1111/stable-diffusion-webui
Comments URL: https://news.ycombinator.com/item?id=32784181
Points: 258
# Comments: 137
 Serverless Domain Driven Design
Serverless Domain Driven Design
Article URL: https://leejamesgilmore.medium.com/serverless-domain-driven-design-6da44e151cfa
Comments URL: https://news.ycombinator.com/item?id=32780444
Points: 1
# Comments: 0
Several legally free books (FPGA design, Machine Learning)
Several legally free books and courses (FPGA design, Machine Learning)
The Zynq book – free pdf: https://fpgaer.tech/?p=198
Understanding Machine Learning – free book: https://fpgaer.tech/?p=224
FPGA for dummies – free book: https://fpgaer.tech/?p=191
High Speed Serial I/O – free book: https://fpgaer.tech/?p=218
FreeRange – Logic/Verilog free books & courses: https://fpgaer.tech/?p=330
Introduction to Verilog: https://fpgaer.tech/?p=302
Comments URL: https://news.ycombinator.com/item?id=32774852
Points: 11
# Comments: 6
 Colors of an app icon – 2022 edition
Colors of an app icon – 2022 edition
Article URL: https://appbot.co/blog/colors-of-an-app-icon-2022/
Comments URL: https://news.ycombinator.com/item?id=32773781
Points: 4
# Comments: 1
CSS-Tricks
 How I Made a Pure CSS Puzzle Game
How I Made a Pure CSS Puzzle Game
I recently discovered the joy of creating CSS-only games. It’s always fascinating how HTML and CSS are capable of handling the logic of an entire online game, so I had to try it! Such games usually rely on the ol’ …
How I Made a Pure CSS Puzzle Game originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Articles on Smashing Magazine — For Web Designers And Developers
 One Formula To Rule Them All: The ROI Of A Design System
One Formula To Rule Them All: The ROI Of A Design System
Design systems are a crucial success factor for digital businesses, and virtually every major player works with one. Still, they can sometimes be hard to sell to management. Here’s a ready-to-use formula to calculate the ROI of any design system.
Seth's Blog
 Fake-aceuticals
Fake-aceuticals
Of course, we’ve always had snake oil salesmen. We’ve always had patent medicines, odd electric probes and copper bracelets. That’s partly because placebos work, and partly because when someone isn’t feeling well, it’s tempting to seek relief and belief. In the last fifty years, peer-reviewed and tested medicine has gotten dramatically more effective at the […]
Christian Heilmann
Automatic issue fixing and filtering in Visual Studio Code
Using the Microsoft Edge DevTools for VS Code extension you get live analysis of your code and information about problems with accessibility, compatibiliity, security and performance. One highly requested feature was to automatically fix issues or allow users to never report a certain issue again. This is now part of the extension since version 2.1.1. […]
Sidebar
The Steve Jobs Archive
The Steve Jobs Archive is building programs, fellowships, collections, and partnerships that reflect Steve’s values.
 Next.js Conf 2022
Next.js Conf 2022
The global user conference for Next.js. An online experience developers love.
Kmenu
An animated and accessible command menu library to help you give your users a refined, accessible and faster website navigation experience.
Chrome Developers - Blog
 Extending the Memory Inspector for C/C++ debugging
Extending the Memory Inspector for C/C++ debugging
In Chrome 92, we introduced the Memory Inspector, a tool for inspecting linear memory buffers. In this article, we'll discuss how we've improved the Inspector for C/C++ debugging and the technical challenges encountered along the way.
These are a few relevant blog posts if you are new to C/C++ debugging and the Memory Inspector:
Interested in deep memory debugging? See Introducing the Memory Inspector.
Want an introduction to the full C/C++ debugging suite of tools? See Debugging WASM with modern tools and Debugging WebAssembly Faster.
# Introduction
The Memory Inspector provides you with more powerful debugging options for linear memory buffers. In the case of C/C++, you can inspect C/C++ memory objects in the WebAssembly Memory.
Recognizing your object’s bytes among the surrounding WebAs…
2022-09-08
Hacker News - Newest: ""design" "ux" "ui" "icon" "typography" "wireframe" "illustration""
 How to Work with Design Partners
How to Work with Design Partners
Article URL: https://commonpaper.com/blog/how-to-work-with-design-partners/
Comments URL: https://news.ycombinator.com/item?id=32770180
Points: 13
# Comments: 1
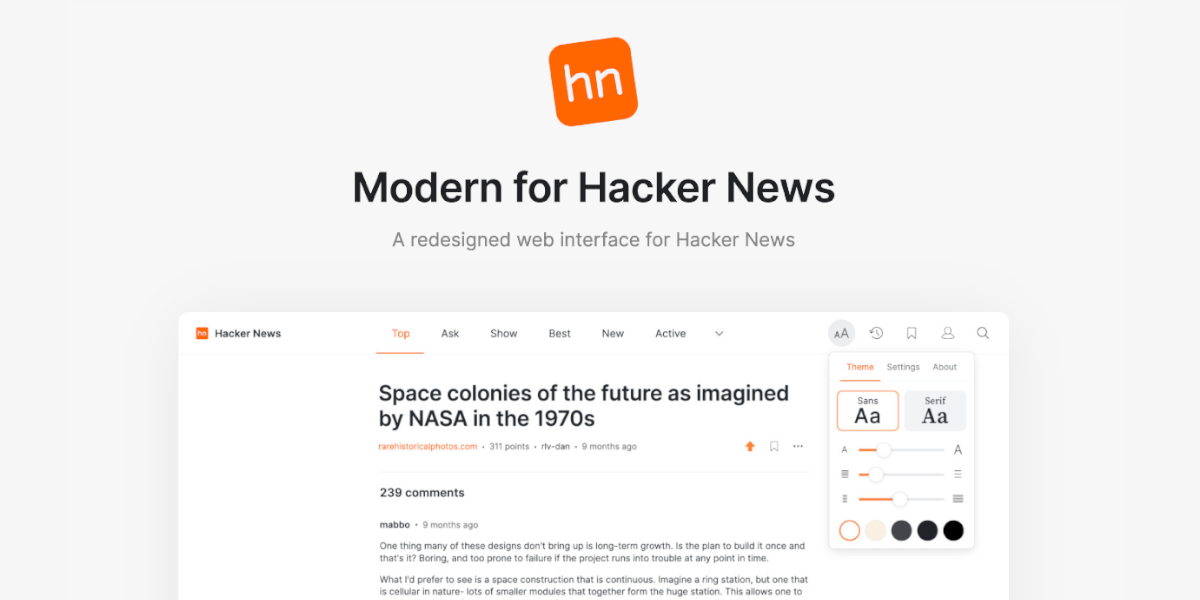
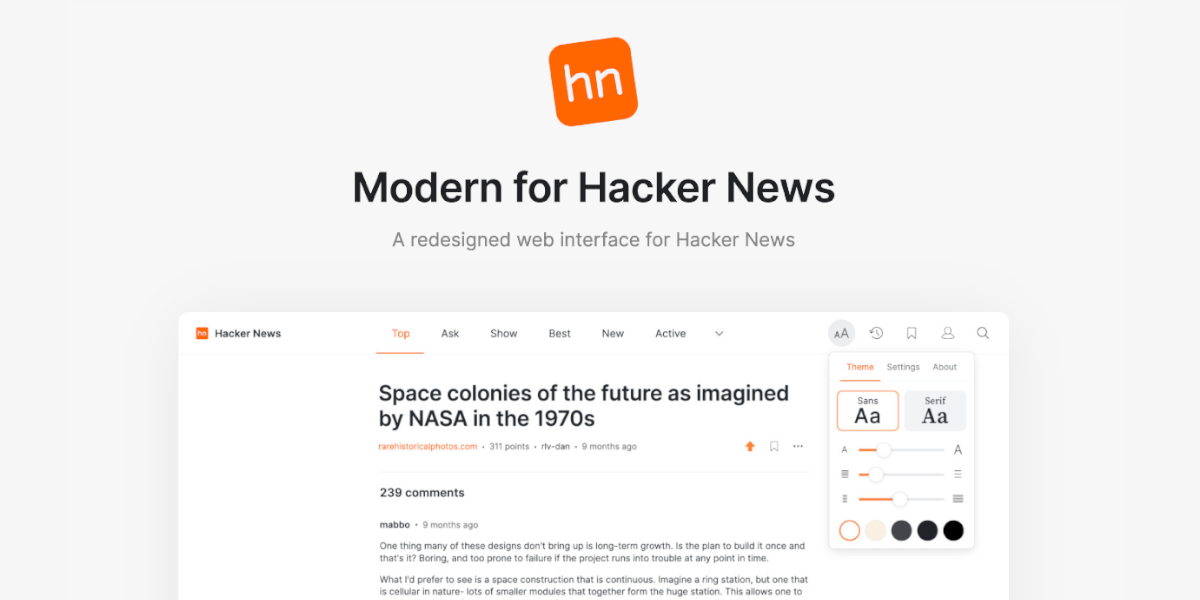
 Show HN: I made a modern web UI for Hacker News
Show HN: I made a modern web UI for Hacker News
Hey HN,
I made this free browser extension that modernizes the Hacker News design.
I previously launched Modern for Wikipedia [1] here back in December, and it seemed like the obvious next choice to build one for HN too! So I've taken what I learned from building that, and have spent all my spare time this year building Modern for HN.
I realize this won't be for everyone, but it was a fun project to work on, and I'm really happy with the result so far. Hope you like it too!
Lots more planned for future updates, and suggestions welcome :)
[1] https://news.ycombinator.com/item?id=29461735
Comments URL: https://news.ycombinator.com/item?id=32768590
Points: 295
# Comments: 195
Steve Schoger design tips (2018)
Article URL: https://twitter.com/i/moments/879086180909764608
Comments URL: https://news.ycombinator.com/item?id=32763491
Points: 2
# Comments: 0
HeyDesigner
 The Steve Jobs Archive
The Steve Jobs Archive
With respect for the past and excitement for the future, the Steve Jobs Archive offers people the tools and opportunities to make their own contribution.
 UX checklists for interface designers
UX checklists for interface designers
UX checklists with best design practices, accessibility guidelines, design system checklist, tables UX checklist, UX research methods, form design UX and flowcharts.
 A whole cascade of layers
A whole cascade of layers
I believe this layered thinking is useful, even if we don’t always need all the layers split out this way.
 Critical CSS? Not so fast
Critical CSS? Not so fast
Critical CSS is not as straightforward as we’d like, and there is a lot to consider before we get started with it.
CSS-Tricks
 What’s New With Forms in 2022?
What’s New With Forms in 2022?
Browsers are constantly adding new HTML, JavaScript and CSS features. Here are some useful additions to working with forms that you might have missed…
requestSubmit()
Safari 16 will be the final browser to add support for requestSubmit.
Before we …
What’s New With Forms in 2022? originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Articles on Smashing Magazine — For Web Designers And Developers
 UX Checklists For Interface Designers
UX Checklists For Interface Designers
UX checklists with best design practices, accessibility guidelines, design system checklist, tables UX checklist, UX research methods, form design UX and flowcharts.
Hacker News - Newest: ""tailwind" "tailwindcss" "CSS" "html""
Sidebar
Markwhen
Markwhen is a text-to-timeline tool. You write markdown-ish text and it gets converted into a nice looking cascading timeline.
Dreamy Blur
I was attracted by their slight blur and the subtle glowing effects, and wondered what kind of filter function was used.
Seth's Blog
 But first, we need to talk about it
But first, we need to talk about it
People don’t talk about end-of-life suffering or the cost of healthcare in the last year of life, so it never gets better. Instead, we pretend it isn’t an issue and the problem persists. We don’t talk about the ongoing and escalating costs (human and financial) of our changing climate, so the systems that are making […]
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
2022-09-07
Hacker News - Newest: ""design" "ux" "ui" "icon" "typography" "wireframe" "illustration""
Ask HN: What were your first steps in system architecture/design?
I have only had around 2 YoE as a backend developer, but I already have a deep interest in system design.
That said, I have realistic expectations in that becoming a software architect requires field experience with different systems, patterns, making mistakes and learning some lessons the hard way.
Nonetheless, I already started learning at least the theoretical foundations thanks to:
* Designing Data-Intensive Applications
* System Design Primer
* Web Scalability for Startup Engineers
* System Design Interview by Alex Xu
* Quastor subscription
* Infoq talks, etc.
My interest is only increasing, and I try to participate as much as possible in architecture-related discussions at work with the more experienced developers.
Thanks to the learning resources, it's no longer a problem to understand the theory, but due to lack of experience, I understandably feel anxious and unconfident thinking about designing something myself.
Let me make it clear, I understand that with that little experience under the belt, you can't suddenly become a software architect after having read a book.
However, some day everyone should start. It would be really cool to find out how currently experienced software architects started their path, designed their first systems, what they would recommend to optimize and fasten the learning process.
Thanks!
Comments URL: https://news.ycombinator.com/item?id=32753619
Points: 2
# Comments: 0
Hacker News - Newest: ""tailwind" "tailwindcss" "CSS" "html""
Netlify or CloudFlare just replaced our production CSS file with “hello”
We have a few hundred sites serving their nav
menus using a shared CSS file located in a private Github repo. This file is hosted via Netlify with CloudFlare in front.
This afternoon we started receiving a number of reports of broken nav styling on the US west coast. On loading these sites, the minified CSS file was replaced with the word "hello".
No commits have been made to this repo since May. I checked the commit history of the minified file and "hello" was never written by accident at any point. Clearing out the CF cache addressed this.
Thoughts?
Comments URL: https://news.ycombinator.com/item?id=32756660
Points: 10
# Comments: 13
CSS Doodle
Article URL: https://css-doodle.com/
Comments URL: https://news.ycombinator.com/item?id=32752022
Points: 1
# Comments: 0
 Why does HTML think “chucknorris” is a color?
Why does HTML think “chucknorris” is a color?
Article URL: https://stackoverflow.com/questions/8318911/why-does-html-think-chucknorris-is-a-color
Comments URL: https://news.ycombinator.com/item?id=32748193
Points: 3
# Comments: 3
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
Bootstrap Blog
 Bootstrap 5.2.1
Bootstrap 5.2.1
Bootstrap v5.2.1 is here with fixes from our latest minor release, v5.2. As a patch release, these changes are limited to bug fixes, documentation updates, and some dependency updates.
We’ve also continued to iterate on a few other projects to help folks get up and running with Bootstrap with npm, other JS frameworks, and various build tools. Keep reading to learn more.
Key changes
We’ve updated our calc() functions to work around an apparent bug in postcss-values-parser that prevented our source Sass files from compiling properly when building with React and PostCSS. The fix was to reverse the order of our multiplication inside calc() functions. Be aware you may need to make similar modifications depending on your own customizations.
We’ve also addressed some longstanding issues around bu…
CSS-Tricks
 Overlapping Bar Charts
Overlapping Bar Charts
As the name suggests, overlapping charts visualize two different sets of data in a single diagram. The idea is that the overlapping bars allow us to compare data, say, year-over-year. They are also useful for things like tracking progress for …
Overlapping Bar Charts originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Seth's Blog
 Constraints are a gift
Constraints are a gift
“If only” is a soothing refrain. If only the constraints were lifted, and the things that are scarce were abundant. If only the barriers were lifted and there was more time or fewer obstacles… That’s a trap. If the constraints went away, you’d be playing a totally different game, because your competitors would see their […]
HeyDesigner
 A designer’s balancing act
A designer’s balancing act
As designers, we’re tasked with navigating a sea of ideas and priorities, and creating the vision that guides our collective work.
 Product comparison UX
Product comparison UX
Enabling users to compare products easily and efficiently is one of the primary purposes of product lists.
 Design system interviews
Design system interviews
A collection of interviews with the industry experts to help you learn about how design systems are built and maintained at scale.
 Dreamy blur
Dreamy blur
One day I saw a few pictures shared by my friend and was attracted by their slight blur and the subtle glowing effects.
2022-09-06
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
Ask HN: Why do companies want us “back in office” despite productivity costs?
I might be too 'junior' to grok what goes behind the curtains. When I did a quick survey amongst my software friends, all of their workplaces have been pushing for bringing people back in offices. Some are a bit soft and coy about it ("From November, we will allow you to choose WFH for half the week!"), And some are straightforward "you have to".
In my workplace, the management itself reported high remote productivity. Despite this, we will be asked to work remotely only half the time. They even have a big new building in city center location.
Is it simply something cynical, e.g. Trying to hold on to prime real estate, or somplyyabout control? Or is there indeed legitimate net benefit to working in offices?
Comments URL: https://news.ycombinator.com/item?id=32741902
Points: 23
# Comments: 40
Filtering RSS with XSLT
Article URL: https://leancrew.com/all-this/2022/08/filtering-my-rss-reading/
Comments URL: https://news.ycombinator.com/item?id=32738239
Points: 5
# Comments: 0
Articles on Smashing Magazine — For Web Designers And Developers
 The Realities And Myths Of Contrast And Color
The Realities And Myths Of Contrast And Color
In this article, Andrew Somers, a 35-year veteran of the Hollywood film and television industry, shares his experience about the hard-fought battles and lessons learned designing for illuminated presentations.
CSS-Tricks
 Hacking CSS Animation State and Playback Time
Hacking CSS Animation State and Playback Time
CSS-only Wolfenstein is a little project that I made a few weeks ago. It was an experiment with CSS 3D transformations and animations.
Inspired by the FPS demo and another Wolfenstein CodePen, I decided to build my own version. …
Hacking CSS Animation State and Playback Time originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Hacker News - Newest: ""tailwind" "tailwindcss" "CSS" "html""
HTML Media Capture Examples
Article URL: https://anssiko.github.io/html-media-capture/
Comments URL: https://news.ycombinator.com/item?id=32739990
Points: 2
# Comments: 0
 Critical CSS? Not So Fast
Critical CSS? Not So Fast
Article URL: https://csswizardry.com/2022/09/critical-css-not-so-fast/
Comments URL: https://news.ycombinator.com/item?id=32738603
Points: 2
# Comments: 0
Seth's Blog
 The treatment of bystanders
The treatment of bystanders
This seems to be cultural, not based on income, caste, race or genetics. Some professions and communities give a greater percentage of their income to charity than others. Some towns have no-kill dog shelters while others have a reputation for abandonment. You might find an online community that welcomes and supports newcomers, and another that […]
HeyDesigner
 Ten principles for good design
Ten principles for good design
Spent some of my downtime studying the legendary work of Dieter Rams, and his “Ten Principles of Good Design” really resonated with me. So here’s a super tiny site for future reference.
 UX analysis of HBO Max
UX analysis of HBO Max
HBO Max suffers from poor UX judgement, a lack of finesse and a focus on style over function. Let’s learn from their mistakes.
 Focus to win
Focus to win
Anyone can say no to bad ideas, but only a focused person can say no to good ideas.
2022-09-05
CSS-Tricks
 Flutter For Front-End Web Developers
Flutter For Front-End Web Developers
I started as a front-end web developer and then became a Flutter developer. I think there were some concepts that helped me adopt Flutter easier. There were also some new concepts that were different.
In this article, I want to …
Flutter For Front-End Web Developers originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
Articles on Smashing Magazine — For Web Designers And Developers
Farnam Street
 Chesterton’s Fence: A Lesson in Second Order Thinking
Chesterton’s Fence: A Lesson in Second Order Thinking
A core component of making great decisions is understanding the rationale behind previous decisions. If we don’t understand how we got “here,” we run the risk of making things much worse. *** When we seek to intervene in any system created by someone, it’s not enough to view their decisions and choices simply as the …
The post Chesterton’s Fence: A Lesson in Second Order Thinking appeared first on Farnam Street.
NYT > Design
Shopping for Runners
Sure, you can do without a long rug in your hallway or kitchen. But a runner adds comfort and style.
Seth's Blog
 Getting the hull shape right
Getting the hull shape right
It’s tempting to have your book copyedited and typeset before you have your editor read it. And it feels right to spend time on the company’s website before you have your first customer… But if you don’t have the foundational elements right, the fit and finish don’t matter at all. This summer I designed and […]
2022-09-04
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
 On Workplace Productivity
On Workplace Productivity
Article URL: https://future.com/on-workplace-productivity/
Comments URL: https://news.ycombinator.com/item?id=32716862
Points: 2
# Comments: 0
Seth's Blog
 The speed of change
The speed of change
Moore’s law talks about the fact that computer chips get faster and cheaper over time. It turns out that the biggest shift to our culture isn’t the changing speed of a computer chip, it’s what happens when we network humans together. Adding more people to the internet has accelerated science, politics and every element of […]
2022-09-03
NYT > Design
 Decorating an Apartment, Sight Unseen
Decorating an Apartment, Sight Unseen
When an interior designer decided to make a big move during the worst months of the pandemic, she planned her new rental around several key pieces.
Seth's Blog
 Cultural distress (and consumerism)
Cultural distress (and consumerism)
For decades, marketers (and politicians) have been working to amplify cultural distress, a hack on our emotions. Not the tragic emotional distress of being unable to care for your kids, find a place to live or deal with trauma, but the invented cultural distress of modern industrialized societies. This is the easily created shame of […]
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
2022-09-02
Articles on Smashing Magazine — For Web Designers And Developers
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
Seth's Blog
 The last minute
The last minute
If you do anything at the last minute that takes more than a minute, you’re not organizing your project properly. The last minute is not a buffer zone, nor is it the moment to double-check your work. The last minute is simply sixty seconds to enjoy and to remind yourself that you successfully planned ahead.
2022-09-01
CSS-Tricks
 Behind the CSScenes, September 2022
Behind the CSScenes, September 2022
Those of you who have been reading CSS-Tricks for a while may remember that we used to publish a little thing we called CSS-Tricks Chronicles. Our friend Chris Coyier would write up a reflection from the past couple of …
Behind the CSScenes, September 2022 originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
 A Brief Introduction to JAWS, NVDA, and VoiceOver
A Brief Introduction to JAWS, NVDA, and VoiceOver
A screen reader is an important accessibility tool for people with no or limited vision. People who are blind or those with low vision can use a screen reader to navigate the computer. Screen readers will read contents on the …
A Brief Introduction to JAWS, NVDA, and VoiceOver originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
 iShadeed’s Container Queries Lab
iShadeed’s Container Queries Lab
Ahmad Shadeed got an early jump on container queries and has a growing collection of examples based on everyday patterns.
And, if you missed it, his latest post on container queries does a wonderful job covering how they work since …
iShadeed’s Container Queries Lab originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
 Non-Self-Coercive Productivity
Non-Self-Coercive Productivity
Article URL: https://every.to/p/non-self-coercive-productivity
Comments URL: https://news.ycombinator.com/item?id=32674232
Points: 1
# Comments: 0
NYT > Design
How to Decorate an Empty Space
Questions on filling a home, carving out guest quarters, deciding whether to choose marble and finding a decent-looking light switch.
Articles on Smashing Magazine — For Web Designers And Developers
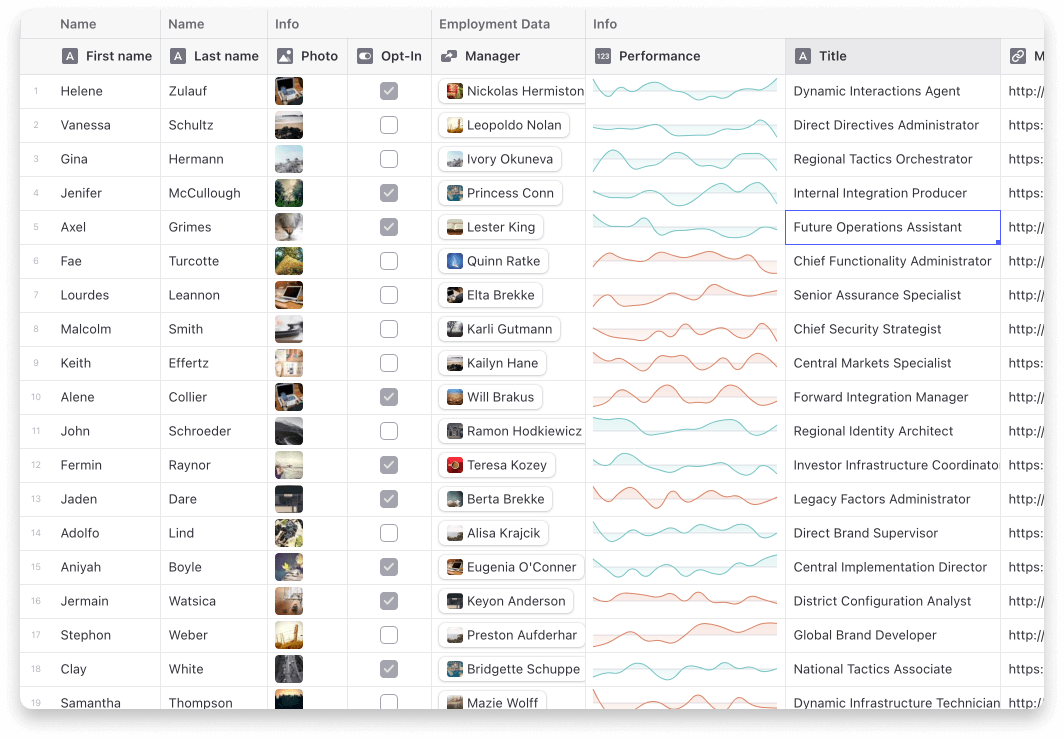
 Useful JavaScript Data Grid Libraries
Useful JavaScript Data Grid Libraries
In this article, Zara Cooper provides a rundown of some popular data grid libraries that would be a great addition to any data-heavy application and shares recommendations on what factors to consider when choosing a suitable data grid library.
Seth's Blog
 Don’t blame the mouse
Don’t blame the mouse
If you leave your cheese out and the mouse eats it, the mouse is simply being a mouse. While it might be nice if the mouse didn’t wreck your dinner, that’s his job. Often, we show up with our cheese and then become indignant when the mouse does what mice do. “Oh, you’re a mouse.” […]
Courtside
 Wine, dine, design: Get inspired by colorful wine branding and packaging
Wine, dine, design: Get inspired by colorful wine branding and packaging
Olivia Hoskin
Writer & Design Enthusiast
From elegant wine labels to creative packaging ideas, these wine-inspired designs will definitely quench your thirst for inspiration.
Enjoy the classic maroons, purples, reds, and whites that this collection has to offer, along with some funkier new takes like orange. Whether you’re searching for inspiration for your next wine bottle mockups or are just thirsty for creative ideas, these designs should do the trick. ■
Shot Link
Peter Voth,
Nick Liefhebber,
Ross Bruggink.
Row 2:
Jordan Kay,
Daniel Patrick,
Victoire Douy.
Row 3:
Mahdy Hasan Hridoy,
Fabian Krotzer,
Ian Kolstad.
Row 4:
Zinegraph,
Leslie Olson,
Rebecca Mills.
Chrome Developers - Blog
 Participate in early testing for Storage Partitioning
Participate in early testing for Storage Partitioning
To improve privacy, Chrome is changing how storage and communication APIs will
behave in future releases. Read more about the upcoming change in
Storage Partitioning.
The initial implementation has been available behind a flag in Chrome 105,
since July 2022. Starting in Chrome Beta 106, from September 2022, the new
implementation (which includes Cache Storage partitioning) is available for
testing. The latest features and bug fixes will land in Chrome Canary first, so
consider using Canary for continued testing.
This change should not affect the most common use cases where your app only
uses storage in a first-party context, but we recommend testing to ensure that
your applications will continue to work as they do today. If you interact with,
or rely on storage in iframes, there's a higher…
 Federated Credential Management API (FedCM) origin trial extended
Federated Credential Management API (FedCM) origin trial extended
Federated Credential Management API (FedCM)
is a web API for privacy-preserving identity federation. With identity
federation, an RP (relying party) relies on an IdP (identity provider) to
provide the user an account without requiring a new username and password.
FedCM is a purpose-built API that allows the browser to understand the context
in which the RP and IdP exchange information, inform the user as to the
information and privilege levels being shared and prevent unintended abuse.
FedCM origin trial began in Chrome 101 on Android and Chrome 103 on desktop. It
was initially scheduled to end in version 105. Based on feedback, the API has
undergone changes, so to give developers more time to test the new
implementation and syntax, the origin trial has been extended.
FedCM origin trial will now be available until the release of Chrome 108,
scheduled for November 23, 2022.
Read more about the changes and sign up to participate in the FedCM origin trial.
 DevTools Tips: How to inspect and debug CSS flexbox
DevTools Tips: How to inspect and debug CSS flexbox
Chrome DevTools makes debugging CSS flexbox layouts intuitive. The Elements panel provides you with a context-aware Flexbox Editor and customizable overlay.
Watch the video to learn how to:
Use the Flexbox Editor to change flexbox properties with a click of a button instead of typing them.
Toggle the flexbox overlay in the viewport to see the changes you make right away.
Use the Elements > Layout > Flexbox section to see a list of all elements and locate them in the DOM tree. Additionally, you can customize the overlay colors here.
To learn more about CSS flexbox in general, see Learn CSS > Flexbox.
For a more hands-on debugging experience in DevTools, follow the Inspect and debug CSS flexbox layouts tutorial.
 Deprecations and removals in Chrome 106
Deprecations and removals in Chrome 106
Visit ChromeStatus.com for lists of current deprecations and previous removals.
Chrome 106 beta was released on September 1, 2022 and is expected to become the stable version in late September, 2022.
# Remove non-ASCII characters in cookie domain attributes
To align with the latest spec (RFC 6265bis), Chromium now rejects cookies with a Domain attribute that contains non-ASCII characters (for example, éxample.com).
Support for IDN domain attributes in cookies has been long unspecified, with Chromium, Safari, and Firefox all behaving differently. This change standardizes Firefox's behavior of rejecting cookies with non-ASCII domain attributes.
Since Chromium has previously accepted non-ASCII characters and tried to convert them to normalized punycode for storage, we will now apply stricter …
 Anonymous iframe origin trial: Easily embed iframes in COEP environments
Anonymous iframe origin trial: Easily embed iframes in COEP environments
# Why we need COEP
Some web APIs increase the risk of side-channel attacks such as
Spectre. To
mitigate that risk, browsers offer an opt-in-based isolated environment called
cross-origin isolation, which, among other things,
requires deploying COEP. This allows websites to use privileged features
including
SharedArrayBuffer,
performance.measureUserAgentSpecificMemory(),
and
high-precision timers with better resolution.
To enable cross-origin isolation, websites must send the following two HTTP
headers:
The header value require-corp below is not a typo. COEP does require CORP for third-party resources to opt-in.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
COEP:credentialless can also be used as an alternative to require-corp.
# Challenges with enabling…
2022-08-31
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
 Practice the Capture Habit
Practice the Capture Habit
Article URL: https://tsk.bearblog.dev/practice-the-capture-habit/
Comments URL: https://news.ycombinator.com/item?id=32662960
Points: 3
# Comments: 0
Blog – WebKit
 WebKit on GitHub!
WebKit on GitHub!
On June 23rd, the WebKit project froze its Subversion tree and transitioned management and interaction with our source code to git on GitHub.
Latest WDRL editions via Feed
 WDRL — Edition 302: Digital accessibility, learning modern CSS, UI tricks, serving images the right way, and proper waiting in JavaScript.
WDRL — Edition 302: Digital accessibility, learning modern CSS, UI tricks, serving images the right way, and proper waiting in JavaScript.
Hey,
Let's build websites for every one of us: »At the end of 2021, approximately 7.8 million severely disabled people were living in Germany. […] The percentage of severely disabled people in the total population in Germany stood at 9.4%.« – Statistisches Bundesamt
When I first stumbled upon these numbers, I could not believe them. It is one more reason to learn about digital accessibility now. We are all individuals with different strengths, weaknesses, backgrounds, needs, and possibilities. I think every human being should be able to interact with the websites we are building. If you only have time for one topic this week, please check out The A11Y Project.
This time Malte wrote the intro.
News
Firefox 103 is out and brings backdrop-filter in CSS, :modal, and scroll-snap-stop.
Finally D…
Articles on Smashing Magazine — For Web Designers And Developers
CSS In Real Life
 Creative CSS Layout (and the Flexible Web)
Creative CSS Layout (and the Flexible Web)
Hi friends! Way back in June (which already feels like such a long time ago in CSS land!) I had the pleasure of speaking about CSS layout at CSS Day conference. I’m pleased to say the video has now been published! Take a look to learn about a whole bunch of modern CSS layout techniques, with a few little tricks thrown in.
https://www.youtube.com/embed/tueTFd2TQUA
I attempted to pack a lot into this talk, but what I tried to emphasise is that many of the new CSS features we have at our disposal help (and even encourage) us to embrace the flexible web of the present day. One where we can’t possibly predict what kind of devices our user is browsing our website on, but where we can ensure our layouts are robust across all devices, by eschewing pixel-perfection in favour of something more intri…
Chrome Developers - Blog
 Modern web debugging in Chrome DevTools
Modern web debugging in Chrome DevTools
# Introduction
Today, authors can use many abstractions to build their Web applications. Instead of directly interfacing with the lower-level APIs that the Web Platform provides, many authors leverage frameworks, build tools and compilers to write their applications from a higher-level perspective.
For example, components built on top of the Angular framework are authored in TypeScript with HTML templates. Underneath the hood, the Angular CLI and webpack compile everything to JavaScript and into a so-called bundle, which is then shipped to the browser.
When debugging or profiling Web applications in DevTools, you currently get to see and debug this compiled version of your code instead of the code you actually wrote. As an author, this is not want you want, though:
You don’t want to debug …
 Case Study: Better Angular Debugging with DevTools
Case Study: Better Angular Debugging with DevTools
# An improved debugging experience
Over the past few months the Chrome DevTools team collaborated with the Angular team to launch improvements to the debugging experience in Chrome DevTools. People from both teams worked together and took steps towards enabling developers to debug and profile web applications from the authoring perspective: in terms of their source language and project structure, with access to information that is familiar and relevant to them.
This post takes a look under the hood to see which changes in Angular and Chrome DevTools were required to achieve this. Even though some of these changes are demonstrated through Angular, they can be applied to other frameworks as well. The Chrome DevTools team encourages other frameworks to adopt the new console APIs and source ma…
 Deprecating and removing Web SQL
Deprecating and removing Web SQL
This is a living post that will be updated as the deprecation steps outlined below
happen.
The Web SQL Database API, which allows you to store data in a
structured manner on the user's computer (internally based on the SQLite database engine), was
introduced in April 2009 and
abandoned in November 2010. While it
was implemented in WebKit (which powers Safari and early versions of Chrome) and remained active in
the Blink engine (that powers Chrome after the switch from WebKit), Gecko (which powers Firefox)
never implemented this feature and
WebKit removed it in 2019.
The World Wide Web Consortium (W3C)
encourages
those needing web databases to adopt
Web Storage API technologies like
localStorage and
sessionStorage, or
IndexedDB. These
technologies show their strengths when it comes to ke…
remy sharp's b:log
 Twelve [blog]
Twelve [blog]
Tia's 12th … birthday. Not a birthday, but 12 years after she was born, or came into our lives. She died too. Our first. The oldest that we don't have at home.
I don't know if I have a meaningful blog post in me this year, though I've written words about Tia for a number of years now on, or near this specific date: 31-August.
2022-08-30
CSS-Tricks
 Interpolating Numeric CSS Variables
Interpolating Numeric CSS Variables
We can make variables in CSS pretty easily:
:root {
--scale: 1;
}
And we can declare them on any element:
.thing {
transform: scale(var(--scale));
}
Even better for an example like this is applying the variable on a user …
Interpolating Numeric CSS Variables originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Hacker News - Newest: ""habit" "productivity" "stoic" "rss""
Articles on Smashing Magazine — For Web Designers And Developers
Chrome Developers - Blog
 New in Chrome 105
New in Chrome 105
Here's what you need to know:
Container queries and :has() are a match made
in responsive heaven.
The new Sanitizer API provides a robust processor for
arbitrary strings to help reduce cross site scripting vulnerabilities.
We’re taking another step towards deprecating Web SQL.
And there's plenty more.
I'm Pete LePage. Let's dive in and
see what's new for developers in Chrome 105.
# Container queries and the :has() CSS property
Container queries, one of the most highly requested features are landing in
Chrome 105. They enable developers to query a parent selector for its size and
styling information, making it possible for a child element to own its
responsive styling logic, no matter where it lives on a page.
To use container queries, you need to set containment on a parent element. For ex…
2022-08-29
David Walsh Blog
 Monitor Events and Function Calls via Console
Monitor Events and Function Calls via Console
Despite having worked on the very complex Firefox for a number of years, I’ll always love plain old console.log debugging. Logging can provide an audit trail as events happen and text you can share with others. Did you know that chrome provides monitorEvents and monitor so that you can get a log each time an […]
The post Monitor Events and Function Calls via Console appeared first on David Walsh Blog.
Farnam Street
 Focus to Win
Focus to Win
Anyone can say no to bad ideas, but only a focused person can say no to good ideas. Focus is about saying no. When talking about one of the biggest lessons he learned from Steve Jobs, Jonny Ive said it was focus. This sounds really simplistic, but it still shocks me how few people actually …
The post Focus to Win appeared first on Farnam Street.
Articles on Smashing Magazine — For Web Designers And Developers
 What Makes A Great Toggle Button? (Case Study, Part 2)
What Makes A Great Toggle Button? (Case Study, Part 2)
The problem of how to design an effective toggle button that shows the selected option clearly is a long-term open question among UI/UX designers. In this second part, Eduard Kuric explains a complex list of visual cues used by toggle buttons to communicate which of their options is active.
Christian Heilmann
The sum of all knowledge
Last week my mother died. After we put her urn into the ground next to my father’s we went back to their flat to talk about next steps and dividing up their belongings amongst us three children. One thing I immediately called dibs on were my father’s two books. Both were printed in 1955 and […]
Courtside
 Meet Brittney Singleton, Dribbble Graduate and Visual Designer at Able
Meet Brittney Singleton, Dribbble Graduate and Visual Designer at Able
After taking a step back from her art direction career for a few years, Brittney Singleton is eager to jump back in and grow her new career in product design. Having just graduated from Dribbble’s Certified Product Design Course, Brittney joins us today to share her story and offer advice to budding product designers.
Brittney Singleton
Visual Designer
Tell us about your background. Do you have any previous design experience?
Hi, I’m Britt, and I’m a multidisciplinary designer specializing in visual, UI/UX, and brand design. I started out as a web and graphic designer back in 2010. My career took off, eventually landing me an Art Director position at a large bank. But then, life happened. I got sick. Extremely sick, leaving me bed bound for a few years after I was diagnosed with Ly…
2022-08-27
Adrian Roselli
 Conveying All-Caps Legal Text
Conveying All-Caps Legal Text
I need your help. Legal documents are common on the web. Each site that has a Terms of Service written in impenetrable and indecipherable legalese, like this sentence, delights in that complexity to dissuade users from reading it and realizing just what they are giving up. “Am”, “add”, and “it”…
2022-08-26
Mozilla Accessibility
Cache the World Opt In Preview
Early last year, the Firefox accessibility team began work on a major project to re-design the browser’s accessibility engine. The accessibility engine is responsible for providing assistive technologies like screen … Read more
The post Cache the World Opt In Preview appeared first on Mozilla Accessibility.
daverupert.com
Modern alternatives to BEM
When I first heard Nicole Sullivan talk about OOCSS, I thought “Oooh, smart.” When I read Jonathan Snook’s riff on that idea in SMACSS I thought “Oooh, smart.” When I heard Harry Roberts say “never use IDs in your CSS files” I said “Oooh, smart.”
But when BEM and roboclasses came around… I didn’t have the same reaction. I never felt attracted to these tools even though thousands of developers had success with them. I’m not sure why I never jumped in, but I’m sure verbosity and/or tooling fatigue played a part. Ultimately, I ended up settling on my own SMACSS/BEM hybrid that’s more of a .block--variant .generic {} pattern with some global utilities mixed in.
I’m not anti-BEM nor anti-roboclasses, but as we enter a new era for CSS I think we have an opportunity to rethink best practices aro…
CSS-Tricks
 Using Grid Named Areas to Visualize (and Reference) Your Layout
Using Grid Named Areas to Visualize (and Reference) Your Layout
Whenever we build simple or complex layouts using CSS Grid, we’re usually positioning items with line numbers. Grid layouts contain grid lines that are automatically indexed with positive and negative line numbers (that is unless we explicitly name them). …
Using Grid Named Areas to Visualize (and Reference) Your Layout originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
2022-08-25
Articles on Smashing Magazine — For Web Designers And Developers
 Designing Better Error Messages UX
Designing Better Error Messages UX
Error messages need to be easy to spot, but they also need to be helpful. Let’s explore when error messages should live above input fields and why toast error messages are usually not a very good idea.
 Better Video Streaming With imgix
Better Video Streaming With imgix
If you need to deliver a large number of images and videos, a solution like [imgix](https://imgix.com/?utm_medium=banner&utm_source=smashingmag&utm_campaign=video-api-smashingmag-article-2022-08) can optimize and process both types of assets without you having to build it from the ground up or cobble together different solutions. Let’s take a closer look at how.
CSS-Tricks
 Not Sure How to WordPress Anymore?
Not Sure How to WordPress Anymore?
Neither do I! And that’s probably because there’s a lot happening in WordPress-land. The evolution towards full-site editing (FSE) introduces frequent changes to the way we build themes and plugins, and at such break-neck speed that the documentation itself is …
Not Sure How to WordPress Anymore? originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
2022-08-24
CSS-Tricks
 Using CSS Cascade Layers to Manage Custom Styles in a Tailwind Project
Using CSS Cascade Layers to Manage Custom Styles in a Tailwind Project
If a utility class only does one thing, chances are you don’t want it to be overridden by any styles coming from elsewhere. One approach is to use !important to be 100% certain the style will be applied, regardless of …
Using CSS Cascade Layers to Manage Custom Styles in a Tailwind Project originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
2022-08-23
CSS-Tricks
 Removing jQuery from GOV.UK
Removing jQuery from GOV.UK
The GOV.UK team recently published “How and why we removed jQuery from GOV.UK“. This was an insightful look at how an organization can assess its tooling and whether something is still the best tool for the job. This …
Removing jQuery from GOV.UK originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Articles on Smashing Magazine — For Web Designers And Developers
CSS In Real Life
 A Handy Use For Cascade Layers
A Handy Use For Cascade Layers
I was just preparing a demo for an upcoming talk and it suddenly occurred to me that cascade layers would be a perfect solution to a problem I was having.
For any element of live coding, I like to meticulously prepare my demos to prevent any moments of friction on the day. I wanted to apply a bunch of default styles to a grid of cards in this container queries demo, but I wanted those styles to appear at the bottom of the stylesheet, so that when it came to live coding the demo I could write all the relevant code at the top, and the audience could just focus on the layout styles I would be discussing. However, there were a few styles that consequently wouldn’t be applied, as they would have been overridden by those further down. For example, at the top of the CSS file I want to apply a con…
2022-08-22
CSS-Tricks
 CSS Grid and Custom Shapes, Part 2
CSS Grid and Custom Shapes, Part 2
Alright, so the last time we checked in, we were using CSS Grid and combining them with CSS clip-path and mask techniques to create grids with fancy shapes.
Here’s just one of the fantastic grids we made together:
CodePen…
CSS Grid and Custom Shapes, Part 2 originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
David Walsh Blog
 CSS :out-of-range
CSS :out-of-range
One aspect of web development I’ve always loathed was working with forms. Form elements have been traditionally difficult to style due to OS and browser differences, and validation can be a nightmare. Luckily the native HTML APIs added methods for improving the form validation situation. With input[type=number] elements, you can add min and max attributes. […]
The post CSS :out-of-range appeared first on David Walsh Blog.
Articles on Smashing Magazine — For Web Designers And Developers
Zach Leatherman
 Ryan Carniato: Exploring 11ty with Zach Leatherman
Ryan Carniato: Exploring 11ty with Zach Leatherman
Play Video
The video is hosted on YouTube.
Subscribe to Ryan on Twitch!
Related tweets from @zachleat and @RyanCarniato.
Static Site Generation is actually a topic I know nothing about. In all my years I'm yet to use one. Luckily we have Zach with us to show us the ropes, and to showcase his project 11ty, a JavaScript-based static site generator. Join us as I learn the ins and outs of a whole world that lives within the build step.
[0:00] Introduction
[3:12] Welcome Zach
[32:33] Failing at Git
[45:07] Getting Started with 11ty
[1:08:47] 11ty is-lands
[1:36:40] Dynamic Services
[1:40:39] What's Next for 11ty?
[1:53:07] Dynamic Bundling
[2:05:07] Markdown Benchmark
[2:21:23] Wrap-up with Zach
2022-08-20
2022-08-19
David Walsh Blog
 git Force Push
git Force Push
Rebasing is a frequent task for anyone using git. We sometimes use rebasing to branch our code from the last changes or even just to drop commits from a branch. Oftentimes when trying to push after a rebase, you’ll see something like the following: hint: Updates were rejected because the tip of your current branch […]
The post git Force Push appeared first on David Walsh Blog.
Articles on Smashing Magazine — For Web Designers And Developers
 Implementing A Reset Password Feature With Next.js Dynamic Routes
Implementing A Reset Password Feature With Next.js Dynamic Routes
Most users tend to forget their passwords, so create experiences that will always be valuable for people when they use your products. In this article, we’ll discuss how to implement a password-reset feature with Next.js dynamic routes while prioritizing the UX.
2022-08-18
WebPageTest Blog
 Improving Paint Metrics by Removing Unused Preloads
Improving Paint Metrics by Removing Unused Preloads
Last month, at Lazy Load, Paul Calvano gave a presentation where he dove deep into HTTP Archive to uncover some common performance mistakes. One of the issues he explored were sites that preloaded resources that never actually end up being used by the page.
The preload hint is a way of indicating to the browser that a particular resource will be needed for that page, and that the browser should request it now, when the preload hint is encountered, rather than waiting for later discovery. When used selectively and sparingly it can be a great way to help resources that the browser won’t discover in the HTML itself—a background image referenced in CSS, a JavaScript file injected by a script loader, etc—arrive much earlier.
Unfortunately, like anything, it can also be misused and the consequen…
CSS-Tricks
 When Do You Use CSS Columns?
When Do You Use CSS Columns?
That ain’t rhetorical: I’m really interested in finding great use cases for CSS multi-column layouts.
The answer seems straightforward. Use columns when you want to split any content into columns, right? Here is generally the sort of example you’ll find …
When Do You Use CSS Columns? originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
Articles on Smashing Magazine — For Web Designers And Developers
Courtside
 UX Ideation 101: Tips & tools for laying the right design foundations
UX Ideation 101: Tips & tools for laying the right design foundations
This article was written by Jasmine Bilham, freelance content writer and product designer who writes for Raw.Studio, UX Design Agency. Header illustration by ls.graphics.
Every brilliant design starts with an amazing idea, as well as hundreds of not-so-amazing ones. To the user’s eye, these rejected concepts aren’t at all visible, however, their experience would be nowhere near as delightful if mistakes, iterations, and learnings didn’t happen during the design process.
In the Double Diamond, a familiar framework and close friend to the design community, the third stage is where the brainstorming and ideating really kick off.
“Ideation is the mode of the design process in which you concentrate on idea generation. Mentally, it represents a process of “going wide” in terms of conc…
2022-08-17
daverupert.com
The web is a harsh manager
The responsibilities of the front-end web are ever increasing.
The person responsible for knowing the 3,000 programmable property-value pairs to make the site look like the design comp… is the same person in charge of understanding the language and ecosystem required to query the data layer.
The person who must understand a thousand page compendium of making your website accessible for every person to avoid legal peril… is also the person who copy-pastes a script tag so invasive marketing can track users across the entire web.
The person who configures the metadata for social media cards and Google search results… is the same person who oversees the quality and security of thousands of third-party packages.
The person who animates elements on the page as you scroll… is also the person in c…
2022-08-16
Articles on Smashing Magazine — For Web Designers And Developers
 Designing A Better Back Button UX
Designing A Better Back Button UX
With the “Back” button, users often get confused and frustrated. How to design a better back button UX and where to put those “Back” buttons in our interfaces.
2022-08-15
daverupert.com
 Thoughts on Copilot
Thoughts on Copilot
I’ve been using GitHub Copilot full time over the summer and have collected my thoughts on this new industry redefining tool. It’s a product that has the potential to impact my life greatly and a product that’s a mix of helpful, clumsy, and potentially dangerous. Let’s dive into some of the good and bad parts of Copilot.
The $10 price point is perfect because it makes me mad
The pricing model for Copilot is my favorite part. $10/month doubles my GitHub costs. That’s almost one Netflix… to have tab completion!? $10/month for copy-pasta from StackOverflow? No way, José.
On the other hand, if you asked me, “For ~$100/year, I can make coding a little easier. Do you want that?” I am an unequivocal “Hell yes.” For 27¢/day I can have a robot buddy help me write code? Even if it’s only a little he…
Articles on Smashing Magazine — For Web Designers And Developers
Courtside
 Meet Antonio Vidakovic, Dribbble Graduate and Junior Product Designer
Meet Antonio Vidakovic, Dribbble Graduate and Junior Product Designer
With a background in graphic design, Antonio Vidakovic is ready for a career change to product design. Having just graduated from Dribbble’s 16-Week Certified Product Design Course, Antonio joins us today to share his experience and offer advice to new designers.
Antonio Vidakovic
Junior Product Designer from Croatia. 😊
Tell us about your background. Why did you decide to learn product design?
I’ve worked as a graphic designer for four years, primarily at my current company and on freelance projects.
Why learn product design? Funny story. Two years ago, I made a bet with my girlfriend that I was going to learn programming and get a job offer in one year. Keep in mind, I had never seen a line of code in my life and with my background in marketing, math and logic weren’t my stronges…
2022-08-14
2022-08-12
Adrian Roselli
 FTC, Commercial Surveillance, and Overlays
FTC, Commercial Surveillance, and Overlays
August 22, 2022: FTC’s Advance Notice of Proposed Rulemaking (ANPR) is live as of today. You can share your public comments at Trade Regulation Rule on Commercial Surveillance and Data Security until Friday, October 21, 2022. The U.S. Federal Trade Commission on August 11, 2022 announced it is exploring rules…
Farnam Street
 Tit For Tat
Tit For Tat
Tit for tat is a strategy which, according to game theory, is the most effective choice for iterated games based on mutual cooperation or defection. Both players benefit if they cooperate, but one benefits and the other loses out if only they defect, and both lose out to a lesser extent if they simultaneously defect. …
The post Tit For Tat appeared first on Farnam Street.
 Reciprocity: Getting What You Give
Reciprocity: Getting What You Give
This article is an excerpt from the bestselling book The Great Mental Models Volume 2: Physics, Chemistry and Biology Reciprocity teaches us why win-win relationships are the way to go, why waiters leave candies with the bill, why it’s a good idea to use the least force possible to secure an outcome, and why a …
The post Reciprocity: Getting What You Give appeared first on Farnam Street.
 A Wandering Mind: How Travel Can Change the Way You Think
A Wandering Mind: How Travel Can Change the Way You Think
Most people travel as an observer, and as a result, “see” a lot. When you travel as an active participant, the experience can transform the way you think, and how you see the world. *** Here’s a situation familiar to many of us: We decide to take a vacation and go somewhere exotic. We plan …
The post A Wandering Mind: How Travel Can Change the Way You Think appeared first on Farnam Street.
 New Offshore Wind Design: 20% the weight and 30% the price of conventional
New Offshore Wind Design: 20% the weight and 30% the price of conventional